More and more applications are being offered web based, which can be a good development as it makes certain applications available on platforms that were previously not in the scope of many commercial developers. With just a good web browser, nowadays there are suddenly many more applications in reach for us Linux users. Think of very popular applications such as Notion, Asana and Figma, which now can also be used by Linux users via the browser for your second brain-, planning- and web design needs. But even though these powerful applications are easily accessible by simply typing the web address in your browser, many of us prefer to have an app icon in our panel or applications overview that takes us directly to the web application, like with native applications. In this article I will explain how to create a Web App launcher icon in Linux with Webapp Manager.
Why are web apps important for Linux?
This question may be a bit sensitive for some Linux users, but if we are realistic, we all know that as long as Linux on the desktop has such a relatively small user base, commercial software providers such as Adobe will have little interest in the Linux platform. And many Linux users might think this is a good thing, but my website is for beginning and doubting people who want to use their Linux system productively from a diversity of use cases, and then the availability of the well-known names in the software world or the applications people are used to, can help to convince doubters about Linux, to at least try it once. And who knows when being more familiar with Linux people will try open-source alternatives as well. When I talk to skeptical colleagues about Linux and tell them enthusiastically about all those great open-source alternatives such as darktable, Krita, and GIMP, some get enthusiastic, but most don’t. But when I mention the availability of all those beautiful web apps such as Asana and Notion, which can simply be used on any platform with a browser, the skepticism disappears a bit. I think that the availability of really good web applications makes the choice to try Linux easier for a lot of people that have doubts about this platform. And that’s what it’s all about, getting more people to know what Linux and its applications have to offer. Then it does not matter that the web-based availability of the well-known commercial software helps as a first start.
How to Create a Web App launcher icon in Linux with WebApp Manager
WebApp Manager is a relatively new application based on an older concept with origins in 2010. WebApp Manager is an open-source solution to convert online applications (but also just regular websites) into standalone web apps. Well kind of, as it basically creates a nice icon with an underlying link to the web address that you are creating for each web application. In WebApp Manager you can choose your own icons or select from a set of build-in icons and make that a launcher icon with an underlying web address, that automatically opens the browser of your choice. In a future article I will discuss an alternative solution called Nativefier, which goes a step further by opening the web app in a separate window, not being your standard browser. But for now, let’s focus on WebApp Manager.
Later in this article I will explain how to install WebApp Manager, but now it is time to create our first web app launcher icon.
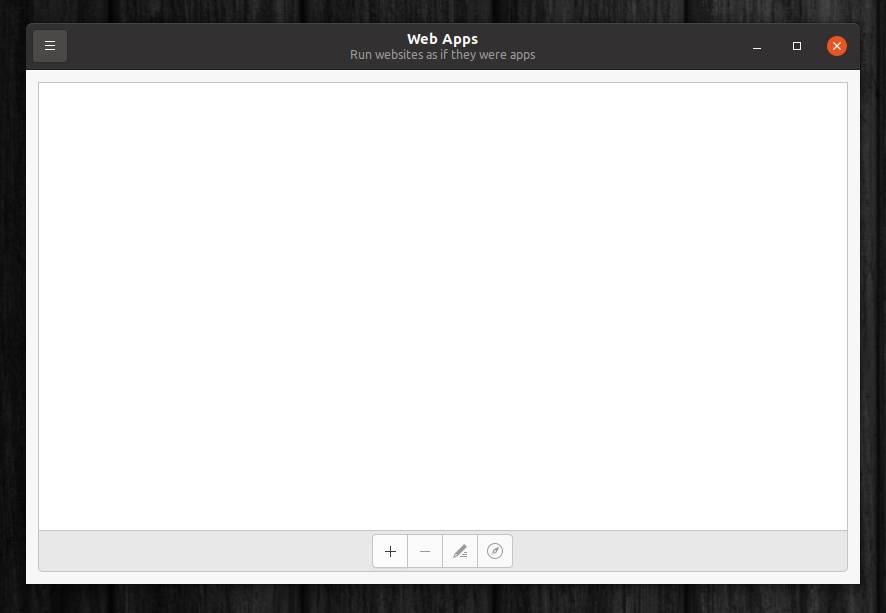
1) Start WebApp Manager (also called Web Apps) from your applications.

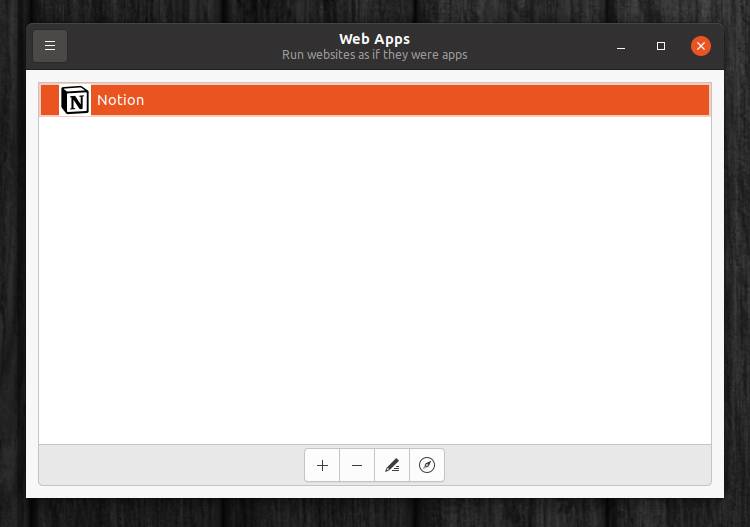
When you started WebApp Manager you will get the following screen:

Now let’s create a web app launcher icon for the application Notion.
2) Click on the plus sign.
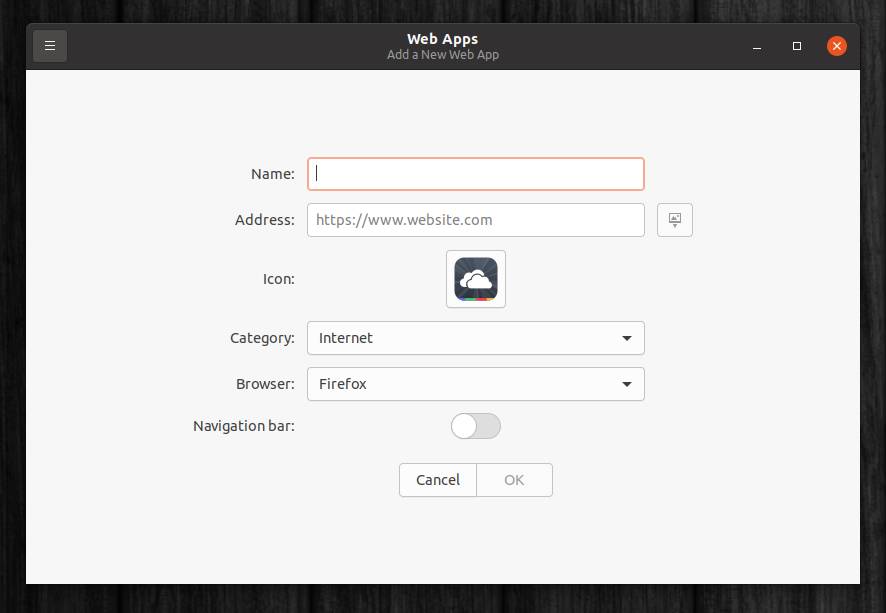
Now you will see the following screen:

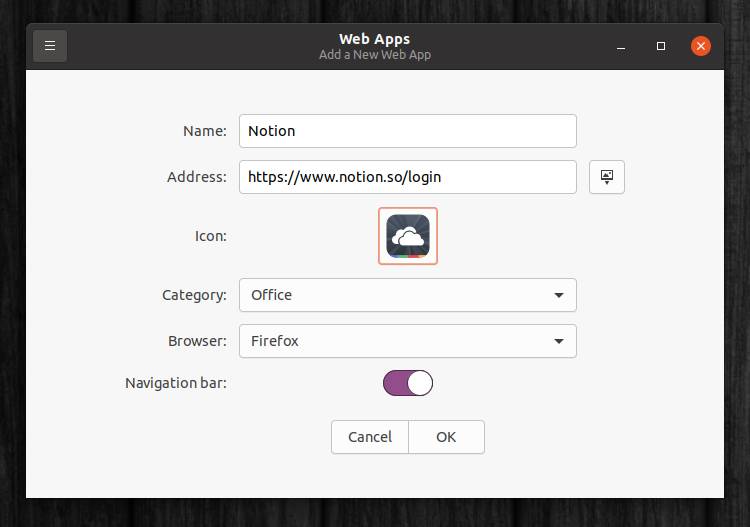
3) In this screen type the application Name, the web Address, select an Icon, choose a Category, choose your browser if you have more than one installed, and decide if you want to show the Navigation bar. I prefer to have the navigation bar as it makes moving around and closing the window easier.

4) When you click on Icon you can choose one of the provided icons from one of the categories…
![]()
…but you can also try to find an icon from the web and browse for that icon after download.
![]()
5) Now click on OK to create your first web app launcher icon.

You will find the icon in your applications overview ready to try it out. But you can also lauch your webapp links from this window by selecting one from your list and clicking on the launch icon.
How to install WebApp Manager
Installing WebApp Manager is easy.
1) Click on the below link and choose Save File.

2) Now go to your Downloads folder and double click the webapp-manager_x.x.x_all.deb file to install the application.
That’s it. Enjoy your favorite web apps in Linux via WebApp Manager.